ReactJs patterns - A study based on google search
The content here is under the Attribution 4.0 International (CC BY 4.0) license
ReactJS is among one of the most used javascript library according to GitHub it is one of the mos popular started repository. Given its popularity it is expected that the community around it will start to develop techniques, guides and tutorials around patterns.
Inspired by the software systematic review literature paper (Tamburri et al., 2020), that collects a broader overview of the software engineering success and failure factors, this post has the goal to answer the following questions:
- Q1. What is the most popular ReactJS pattern?
- Q2. What are the themes that appears related to the patterns?
Opposed to the scientific method presented by the authors (the research was conducted mining scientific bases, named: IEEE explorer, ACM digital library, science direct, springer link, scopus and engineering village), this post is a collection based on google search.
Besides the questions to be answered in this post, the aim is also to be a source to access when in doubt of which reactjs pattern to learn first and also a guide to help beginners to have a picture of the patterns that developers most talk about.
Finding reactjs patterns articles
Google blocks the crawling on search, in this case the approach taken was the google custom search (https://stackoverflow.com/a/30041104/2258921). The custom search (https://developers.google.com/custom-search/v1/using_rest) API allow developers to use google search programmatically, and works as google search, the difference is that this integration allow calls programmatically.
The first interaction with the API showed a particular behavior that this service has, as pointed by (Employee), 2020), the total number in the result is not the real number, it is an approximation.
The search string used for explore the first researching question, was “reactjs patterns”. Searching for this string in google.com, in the first page is shown 904 results. Executing the same query through the programmable search gives 161 results, and mining the results through the API, gives 96 results. This behavior is expected as pointed by (Employee), 2020).
To mine the results a javascript file was developed, the script executes recursively based on the number of pages that google returns till the last page of results for a given search string. In total 96 links were found and saved to a XLS file (Marabesi, 2020) for further analysis described in the next section. Furthermore, the code used to search and generate the XLS file is available on github.
Mining results
A manual analysis of the results was made in the following steps:
- Removed results that does not have reactjs patterns discussions, such as explaining a pattern or listing a pattern.
- Classify each search result into a category.
For 1, a manual approach was taken to go through each item in the search result to apply the exclusion criteria. As result 14 items were removed (Marabesi, 2020) (the removed content can be found in the tab “mined”).
For 2, the following categories were created to group the search results: book, course, meetup, post, question, slides, video. The categories were generated based on a manual review of each item.
| Category | Total |
|---|---|
| post | 66 |
| course | 7 |
| book | 3 |
| question | 2 |
| video | 2 |
| meetup | 1 |
| slides | 1 |
The category post is the most popular, followed by course and book, question and
video have the same number of items (2) and in the last two spots are meetup and slides.
Analyzing the results
This section dives into the results found, presents a brief explanation of each
item in the list. Therefore, this section does not cover the categories question,
meetup, video and slides as they present less than three items.
Posts
The post category is the most popular with 66, as a first exploration the posts were read, and for each of them a pattern name was manually assigned, based on the content of the post. Most of them have more than one pattern associated with it, for example, the first post, in the list covered 22 patterns.
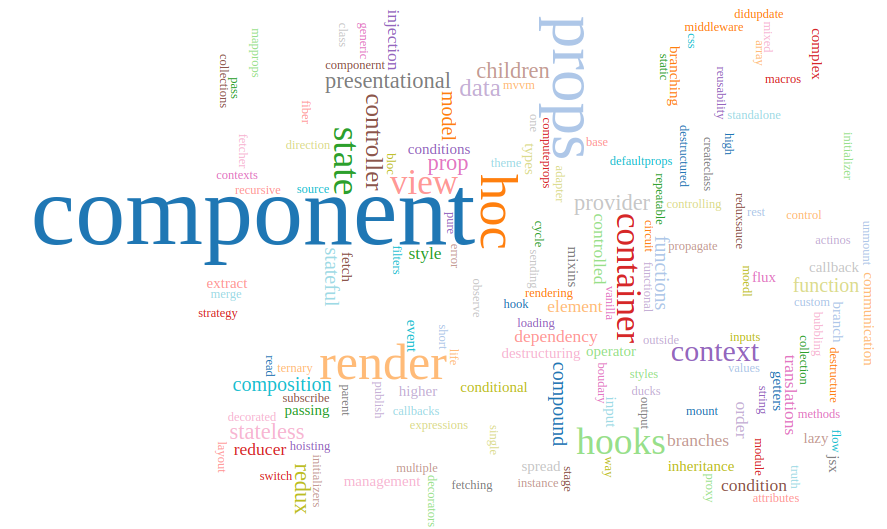
This process was repeated for each post in the list. Once the classification was done, the word cloud (Mueller, 2020) visualization was generated (the process is described in the next sentence).
The raw classification was processed using the following steps:
- Similar words were normalized, the word “component” and “components” were normalized to the word without s (singular form), resulting in “component”
- Words with capital letter were normalized to use the lower case.
- Different words used with common mean were normalized, for example, the higher order component is commonly used as HoC, the shorter version was used.
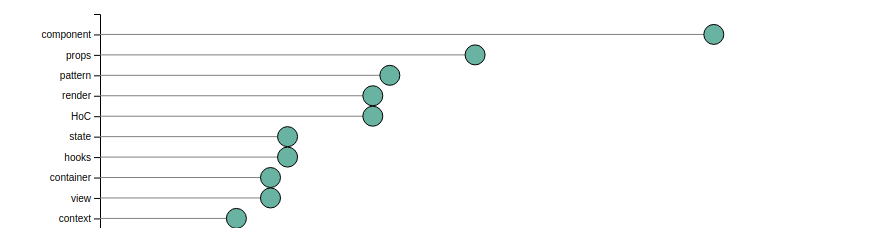
The word cloud depicts the translation between the most cited patterns used in the dataset. The most cited pattern is Component, followed by props taking into consideration just a single word.
Discussion
This section dive deeper in the results depicted in the previous section, the first sub section focus on Q1 and the second section focuses on Q2.
Q1
For Q1, based on the pure pattern classification the results point to the most popular pattern being the “component”, followed by “props” which are the foundation of ReactJs, as everything is a component, and communication happens via props. A first hypothesis into this result is the repetition of those two patterns to explain more complex ones, for developers that are starting into the reactjs, components and props are the first principles to understand.
In addition to that complex patterns such as hooks and higher order components appear surrounding the component and prop pattern. Those are the patterns which requires from the developer a previous understanding of props and components as they are more complex, which in turn, can lead to less content related to those patterns.
Q2
For Q2 the surrounding elements are the focus, so for example, terms like best practices and design were found and are related to reactjs patterns.
As such, (West, 2017), entitled “Clean Code vs. Dirty Code: React Best Practices”, enumerates 14 sections about best practices. Those sections are related to code standards, javascript features, naming variables and also about industry standard to follow when coding like DRY.
Related work
This section dives in the content of each post mined and group them in the different patterns found. It is possible for the same post to appear in different sections, as the content might explore more than one at time.
Container component
(Chan, 2020) uses Jason Bonta’s definition of the container component: the container component fetches data and then renders its corresponding sub-component. That’s it. (Matheus, 2017) and (Yick, 2019) agree on the same definition as (Chan, 2020) and add that the container component is the place to connect to Redux.
The following code (adapted from (Chan, 2020)) depicts the container component using class component. (Reis, 2017) also offers a code example.
import React, { useState, useEffect } from 'react'
const CommentList = ({ comments }) => (
<ul>
{comments.map(comment => (
<li>
{comment.body}-{comment.author}
</li>
))}
</ul>
);
function CommentListContainer {
const [comments, setComments] = useState([]])
useEffect(() => {
fetch('/my-comments.json')
.then(response => response.json())
.then(comments => setComments(comments)
}, [])
render() {
return <CommentList comments={comments} />
}
}
(Recio, 2019) elaborates on the container component with hooks along side with a to-do list app that implements the pattern. Also the definition followed was the same as (Chan, 2020), it seems that there is a consensus that Jason Bonta defined the container component pattern and developers point to him. (Williams, 2018) rates the container component as a pattern that provides: separation of concerns, it is reusable and it is testable.
(DeBenedetto, 2016) expands on the idea that container component is aware of redux, the same argument made by (Chan, 2020), but in this case, the author gives “the internet” the credit to agree on that. (Kulbida, 2019) has somehow a not so clean definition about container component, also the text mix HoC with presentational components and other patterns.
Conditional rendering
(Moldovan, 2018)
gives his opinions on the conditional rendering pattern and also states that
it is a natural step for developers to separate logic from the actual return code (the code
given as example is a ternary if). As an alternative to the conditional
rendering, the author suggests to use the JSX alternative with &&. (Rippon, 2018)
expands on the JSX alternatives for conditional rendering.
Compound Components
(Dodds, 2017) and
(Aabed, 2019)
share the same definition, the compound components are components that are distinct, but does not work without
the other, they make sense together only. Furthermore, (Dodds, 2017) mentions the HTML
select and option as an example of compound components. (Deekens, 2017) uses
the compound component pattern to build a radio group component, which the user can select only one option
between the available options.
Decorated component
The decorated component is a pattern that does not not appear often, (Zemuldo, 2019) demonstrates the decorated component as a way to decouple components, or even to enhance component features, Redux uses the decorated component pattern to enhance the component props.
Therefore, the decorated pattern can be used as a way to decouple the component that fetch data with the one that actually uses the data. (Kulbida, 2019) states that the decorated pattern is the same as HoC.
Higher-Order-Component
(Moldovan, 2018) and (Kulbida, 2019) agree on the definition that HoC, in a sense that HoC are decorators. (Dodds, 2017) though, has an argument that the HoC name is misnomer, which is based on his own thoughts.
A HoC takes a reactjs component enhances it and then returns the new enhanced component to be used (Aabed, 2019) (Reis, 2017) (Maldonado, 2019) (Krasimir, 2016) (Franklin, 2017) (WIERUCH, 2019).
(Konrády, 2018) has a different definition, which states that the HoC receives a component as an argument and returns another component. This definition is wider than the previous one. Often the HoC receives a component and enhance the same component functionality, and returns the same component with added behavior, from (Konrády, 2018) would be possible to receive A and then return B.
Therefore, (Sayfan, 2019)
states that HoC is responsible to fetch data and then propagate to child components. This definition is an addition
to the previous agreed definition, but does not restrict the pattern to be used as data fetch only. (Mansour, 2019) adds that
the HoC is used to fetch data and also split data fetching from data presentation.
For the first time, the HoC is compared as a container pattern and not the
decorated component pattern.
(Kulas, 2019) explores the HoC in the new era of react hooks. (Jackson, 2016) has no definition statement, though the content is followed with HoC code examples.
Render Props / Render callback
The render props or render callback pattern is used to render a given component
based on a function callback (Chan, 2020)
(Aabed, 2019)
(Matheus, 2017)
(Maldonado, 2019)
(Williams, 2018), or
as (Hutch, 2018) states,
instead of rendering the children (which is as common technique in reactjs), this pattern
renders the prop. Even though (Hutch, 2018) states that the render prop renders the prop, instead of the children, (Kulas, 2019),(Mansour, 2019) and (Ehrlich, 2018) describes the render prop
using the children explicitly.
Furthermore (Moldovan, 2018) states that the pattern render props and HoC are interchangeable. The term render callback is clearer in the intention of the pattern, but the term, render props got more adoption from the community (Crespo, 2020). On the other hand (Reis, 2017), states that there is discussion between the effectiveness of the pattern.
Provider / Context
The provider pattern is used in libraries such as react-redux and react-router. The idea behind the provider pattern is to avoid passing
props for each component in the three, instead, the pattern makes,
the prop available for all the tree that uses the provider regardless
of the tree depth (Dodds, 2017). The
provider pattern is an answer for the problem called props-drilling (Thakur, 2019)
(Farmer, 2020).
The provider pattern is often related to reactjs context (Moldovan, 2018) (Thakur, 2019) as this is the feature that comes out of the box with reactjs.
(KATO, 2019) says that if the component needs to share more than two levels deep, the recommended approach is to use reactjs context. (Babiars, 2019) uses the provider/context pattern to implement a translation engine.
Hooks
Hooks are the highlight feature introduced in reactjs 16.8, mainly focused in sharing logic between components and no class syntax, instead, a functional approach is the preferred way(reactjs.org, 2020)(Wilson, 2019). (Adeneye, 2020) gives a introduction followed with reactjs hooks best practices, the material is recommended to any level of developer that wants to understand hooks, or for any developer that already knows hooks, it can be a refresher. (McCormick, 2020) also states that hooks replace the mixins pattern for sharing code.
(Kulas, 2019) depicts the difference between class components and functional components with hooks and th benefits of using it. (Sayfan, 2019) and (Mansour, 2019) compares fetching data between the class approach and the functional approach with hooks, however (Recio, 2019) refactor the container pattern using the class style with hooks.
(Wanago, 2019) integrates the facade design pattern into a javascript implementation, and then combines the pattern with reactjs hooks. (Burdette, n.d.) builds a to-do app using hooks and uses a folder name called models to store custom hooks, and tries to relate this structure with the MVC pattern.
(Linsley, 2020) and (Lynch, 2020)
focus on the state management. (Linsley, 2020) dives
in mocking the redux implementation using hooks. The approach used
is interesting for learning purposes. Therefore, the implementation
for both authors are simplifications over a more complex implementation
of redux. The benefits of implementing those state managements by hand
comes with a drawback. Redux on the other hand is more complex, but
it is a standard for state management, having a wide community that
created different libraries to work with it (redux-offline).
Finally, (Martin, 2020) converts the BLoC pattern to be used with reactjs. The BLoC pattern was created to share code between flutter and angular dart.
Redux
The redux pattern is an implementation of FLUX, the state management pattern created by Facebook to handle global state (Facebook, 2020)(Fink, 2020). (Frias, 2020) provides an introduction to redux and its main components, namely: Action, Reducer and Store.
Conclusion
ReactJs is among the most used UI libraries, as a result it has a lot of content created by the community and by Facebook (which is the company behind rectJS). The proposed study showed the most used reactjs patterns as well as the themes that surround the patterns. As it tuns out, the most popular patterns are components and props, which are the reactjs foundation and not advanced patterns for experienced reactjs developers. On the other hand, patterns like Higher order components, hooks and container component requires some previous knowledge to be used effectively, but those patterns that require more experience are the ones less popular as well.
References
- Tamburri, D. A., Member-at-Large, IEEE, Palomba, F., IEEE, M., Kazman, R., Member, S., & IEEE. (2020). Success and Failure in Software Engineering: a Followup Systematic Literature Review.
- Employee), D. (G. (2020). Нow can I get 2500 results in one request in Google Search API? https://support.google.com/programmable-search/thread/55399640?hl=en
- Marabesi, M. (2020). ReactJs patterns - A study based on google search. https://docs.google.com/spreadsheets/d/e/2PACX-1vQvRdZOhkjolPlZ2td_3ocWJJwNoqvqInC-pAuECNDNMAEyjYa2nPZ6LLSwkR-Vrw/pubhtml
- Mueller, A. (2020). word_cloud. https://github.com/amueller/word_cloud
- West, D. (2017). Clean Code vs. Dirty Code: React Best Practices - American ... https://americanexpress.io/clean-code-dirty-code
- Chan, M. (2020). React Patterns on GitHub. https://reactpatterns.com
- Matheus, G. (2017). React Component Patterns - Level Up Coding. https://levelup.gitconnected.com/react-component-patterns-ab1f09be2c82
- Yick, C. (2019). Simple React Design Patterns: Container/View - serendipidata. https://www.serendipidata.com/posts/react-design-patterns-container-view
- Reis, L. (2017). Simple React Patterns. https://lucasmreis.github.io/blog/simple-react-patterns
- Recio, S. (2019). Implementing the Container Pattern using React Hooks. https://blog.bitsrc.io/implementing-the-container-pattern-using-react-hooks-f490a8492d05
- Williams, B. (2018). Introduction to React Design Patterns | DrupalCon. https://events.drupal.org/nashville2018/sessions/intro-react-design-patterns
- DeBenedetto, S. (2016). The React + Redux Container Pattern. https://www.thegreatcodeadventure.com/the-react-plus-redux-container-pattern/
- Kulbida, B. (2019). 2019 ReactJS Best Practices. https://medium.com/@konstankino/2019-reactjs-best-practices-design-patterns-516e1c3ca06a
- Moldovan, A. (2018). Evolving Patterns in React. https://www.freecodecamp.org/news/evolving-patterns-in-react-116140e5fe8f
- Rippon, C. (2018). React Conditional Rendering Patterns | Building SPAs. https://www.carlrippon.com/react-conditional-rendering-patterns
- Dodds, K. C. (2017). Advanced React Component Patterns. https://kentcdodds.com/blog/advanced-react-component-patterns
- Aabed, Y. (2019). Five Ways to Advanced React Patterns - DEV. https://dev.to/yazanaabed/five-ways-to-advanced-react-patterns-2bai
- Deekens, T. (2017). Seven patterns by example: The many ways to type=’radio’ in React. https://techblog.commercetools.com/seven-patterns-by-example-the-many-ways-to-type-radio-in-react-bfe14322bb6f
- Zemuldo. (2019). Zemuldo Blog - Patterns For Testable React Components. https://zemuldo.com/blog/patterns-for-testable-react-components-5e0a5b01bb17500012abfe11
- Maldonado, L. (2019). Advanced Patterns in React. https://www.telerik.com/blogs/advanced-patterns-in-react
- Krasimir. (2016). React.js in patterns. https://krasimirtsonev.com/blog/article/react-js-in-design-patterns
- Franklin, J. (2017). Higher-order Components: A React Application Design Pattern ... https://www.sitepoint.com/react-higher-order-components
- WIERUCH, R. O. B. I. N. (2019). React Component Types: A complete Overview - RWieruch. https://www.robinwieruch.de/react-component-types
- Konrády, T. (2018). React patterns | React and Ramda patterns. https://tommmyy.github.io/ramda-react-redux-patterns/pages/react-ramda.html
- Sayfan, G. (2019). Patterns for data fetching in React - LogRocket Blog. https://blog.logrocket.com/patterns-for-data-fetching-in-react-981ced7e5c56
- Mansour, A. (2019). 5 React Data-Fetching Patterns - Nordschool. https://nordschool.com/react-data-fetching
- Kulas, N. (2019). How advanced React patterns changed with hooks | Sunscrapers. https://sunscrapers.com/blog/how-advanced-react-patterns-changed-with-hooks
- Jackson, B. (2016). Patterns for Style Composition in React | Jxnblk. https://jxnblk.com/blog/patterns-for-style-composition-in-react
- Hutch, S. D. (2018). How To Master Advanced React Design Patterns — Render Props. https://itnext.io/using-advanced-design-patterns-to-create-flexible-and-reusable-react-components-part-3-render-d7517dfe72bc
- Ehrlich, T. (2018). Common i18n patterns in React — LinguiJS documentation. https://lingui.js.org/tutorials/react-patterns.html
- Crespo, L. G. (2020). React Patterns - Render Callback | Lenny’s Blog. https://leoasis.github.io/posts/2017/03/27/react-patterns-render-callback
- Matt. (2019). React’s State Reducer Pattern - DSC Engineering. https://engineering.dollarshaveclub.com/reacts-state-reducer-pattern-f66e82a82697
- Thakur, G. (2019). Provider Pattern in React using React Context API. https://blog.flexiple.com/provider-pattern-with-react-context-api
- Farmer, A. (2020). 8 no-Flux strategies for React component communication. https://www.javascriptstuff.com/component-communication/
- KATO, D. A. I. S. H. I. (2019). Four patterns for global state with React hooks: Context or Redux ... https://blog.axlight.com/posts/four-patterns-for-global-state-with-react-hooks-context-or-redux
- Babiars, G. (2019). AngularJS Patterns in React | Greg Babiars’s Blog. https://gregbabiars.com/angular-patterns-in-react/
- reactjs.org. (2020). Introducing Hooks. https://reactjs.org/docs/hooks-intro.html
- Wilson, C. (2019). React hooks design patterns and creating components without class. https://www.educative.io/blog/react-hooks-components-and-design-patterns
- Adeneye, D. (2020). Best Practices With React Hooks — Smashing Magazine. https://www.smashingmagazine.com/2020/04/react-hooks-best-practices
- McCormick, B. (2020). Reusable Code In React: Inheritance, Composition, Decorators and ... https://benmccormick.org/2019/02/11/reusable-react
- Wanago, M. (2019). The Facade pattern and applying it to React Hooks. https://wanago.io/2019/12/09/javascript-design-patterns-facade-react-hooks
- Burdette, A. Production-Level Patterns for React Hooks | FullStack Labs. https://www.fullstacklabs.co/blog/production-level-patterns-for-react-hooks
- Linsley, T. (2020). React Hooks, the rebirth of State Management and beyond. https://blog.usejournal.com/react-hooks-the-rebirth-of-state-management-and-beyond-7d84f6026d87
- Lynch, M. (2020). A state management pattern for Ionic React with React Hooks | The ... https://ionicframework.com/blog/a-state-management-pattern-for-ionic-react-with-react-hooks
- Martin. (2020). BLoC Pattern with React Hooks — magarcia. https://magarcia.io/2019/02/18/bloc-pattern-with-react-hooks
- Pekala, M. (2019). Discovering patterns with React hooks. https://ponyfoo.com/articles/discovering-patterns-with-react-hooks
- Ball, K. (2019). Friday Frontend: New React Patterns. https://zendev.com/2019/05/17/new-react-patterns-edition.html
- Ray, A. (2015). The ReactJS Controller View Pattern. http://blog.andrewray.me/the-reactjs-controller-view-pattern
- Team, S. G. (2018). Using the Adapter Design Pattern With React | SendGrid. https://sendgrid.com/blog/using-the-adapter-design-pattern-with-react
- Tsonev, K. (2020). Dependency injection · React in patterns. https://krasimir.gitbooks.io/react-in-patterns/chapter-10
- Sallai, T. (2016). Global listener patterns in React - Advanced Web Machinery. https://advancedweb.hu/global-listener-patterns-in-react/
- Facebook. (2020). Flux - Application architecture for building user interfaces. https://facebook.github.io/flux
- Fink, G. (2020). Getting to Know the Redux Pattern | DotNetCurry. https://www.dotnetcurry.com/reactjs/1356/redux-pattern-tutorial
- Frias, P. J. (2020). Redux design patterns & Reduxsauce. https://blog.smartlogic.io/redux-design-patterns-reduxsauce
- Vincijanovic, D. (2018). Level up your React architecture with MVVM - COBE. https://medium.cobeisfresh.com/level-up-your-react-architecture-with-mvvm-a471979e3f21
Appendix
This section presents extra resources created during the development of this content.
Mined content
On the Title column, the original title from the source was preserved and on the right a short abstract was provided to illustrate what the source content is about.
| Title | Abstract |
|---|---|
| React Patterns | (Chan, 2020) provides a list with patterns used in reactjs, the list has a title and a brief description as well as the code snippet that represents the described pattern. The list works as a friendly guide for developers that need a way to quickly check how to compose a specific pattern. |
| Design Principles – React | (ReactJs, 2020) is a collection of the ReactJs design principles that together composes the philosophy and key concepts implemented in ReactJs. Those are used as a guide fo ReactJs evolution and changes for the community around it. |
| 2019 ReactJS Best Practices - Bogdan Kulbida - Medium | (Kulbida, 2019) presents a best practices guide related to component creation, named: stateful components, stateless components, Higher order components and container components. For each pattern listed, the author goes in details for each one of them. The communication pattern between react components is also cited (known as data/props down, actions/events up). |
| Advanced React Component Patterns | (Dodds, 2017) describes the patterns used in his course, named: compound components, Higher order components, render props, prop collection and getters, state initializers, controlled components an provider. The list just gives a brief description of what is covered in the course and not much detail is given, which might be difficult to understand without a proper context, the author also assumes that the reader already has previous knowledge in React (as the title says it is an advanced reactjs patterns). |
| Five Ways to Advanced React Patterns - DEV | (Aabed, 2019) covers the same patterns as (Dodds, 2017), not all of them though, and also adds the pattern state reducer. |
| How To Master Advanced React Design Patterns — Render Props | (Hutch, 2018) in covers exclusively the render props pattern, this post is part of a series of reactjs patterns that each post covers a single pattern. |
| Simple React Patterns | Lucas Reis’ Blog | (Reis, 2017) gives code snippets for different reactjs patterns, named as “everyday patterns”, such as: container or view pattern (not to be confused by compound pattern), higher order component , render props and the provider pattern. |
| Advanced Patterns in React | (Maldonado, 2019) dedicates the post to two specific reactjs patterns: higher order components and render props. |
| React.js in patterns | (Krasimir, 2016) the author starts by the communication flow that reactjs uses as a foundation as well as the children props, basically setting up a common ground, then the pattern higher order component is introduced. |
| React Component Patterns - Level Up Coding | (Matheus, 2017) mentions for the first time in this list stateless and stateful components shows up, those patterns are often used to separate concerns between components. Besides that, the container, higher order component, render callback are presented. The author focus was to summarize his experience about those patterns. |
| Evolving Patterns in React | (Moldovan, 2018) starts with patterns that are considered to be simple, such as conditional rendering, passing down props ((Kulbida, 2019) also mentions the passing props), in the follow up the author mentions the destructuring pattern, which is a javascript functionality and not a reactjs pattern. |
| React Conditional Rendering Patterns | Building SPAs | (Rippon, 2018) focus on the rendering patterns used in reactjs. Those patterns are directly connected to JSX, as reactjs uses JSX to render the component. |
| Patterns for Style Composition in React | Jxnblk | (Jackson, 2016) describes the patterns the he used to keep things organized, the goal as mentioned was to (but not limited to): create a well defined visual design, increase maintainability of visual styles and create reusable components. For that, the author used: stateless components (which is also discussed by (Matheus, 2017)), styles module, style functions, npm modules, base component and higher order components. Those patterns listed, were used focused on the visual part. |
| Simple React Design Patterns: Container/View - serendipidata | (Yick, 2019) expose his thoughts on the container/view pattern rather than explain how the pattern works. The author gives his opinions and use cases for the pattern, also the author assumes that the read has already some experience with reactjs and knows the vocabulary of the patterns, such as higher order components. |
| Higher-order Components: A React Application Design Pattern … | (Franklin, 2017) focus on the higher order components pattern, the author starts with the basic idea of pure functions as a base for the reader to understand the pattern. |
| Patterns for data fetching in React - LogRocket Blog | (Sayfan, 2019) explore the different patterns to use when fetching data from a server using reactjs. |
| 10 React mini-patterns | Hacker Noon | (Gilbertson, 2016) explore different approaches and use cases for using react, the pattern passing props down (this same pattern was explored by (Kulbida, 2019), (Moldovan, 2018)) is the only reactjs pattern that is mentioned by the author. |
| 5 React Data-Fetching Patterns - Nordschool | (Mansour, 2019) is a shorter version of (Sayfan, 2019) and a more detailed one taking care of diving the fetching patterns with a reactjs pattern. |
| The Facade pattern and applying it to React Hooks | (Wanago, 2019) explores the idea of the facade pattern and the hooks pattern, mixing those together to abstract the third parties libraries to the application. The main idea of the author is to explore the facade with reactjs hooks. |
| React hooks design patterns and creating components without class | (Wilson, 2019) gives a brief explanation about the hooks, its functional approach and a comparison between class components and functional components. The author states that the reactjs patterns known by the class standard are shifting to hooks in a functional approach, and reactjs hooks is the future of react. |
| Common i18n patterns in React — LinguiJS documentation | (Ehrlich, 2018) is all about i18n in reactjs. Due the different ways to render a translation string, the examples given uses the component approach and the render prop. |
| Implementing the Container Pattern using React Hooks | (Recio, 2019) implements the container pattern using hooks, a to-do app like is used as an example for the usage of the container pattern. Besides that, the interesting part is that the author uses class components and functional components in the code examples. |
| Introduction to React Design Patterns | (Williams, 2018) explores the container pattern and render props, also the flux pattern is introduced in the talk. |
| How advanced React patterns changed with hooks | (Kulas, 2019) |
| Four patterns for global state with React hooks: Context or Redux | (KATO, 2019) shares his thoughts on global states in reactjs components, in the following order: prop passing, context and redux. Which for global state context and redux are popular solutions, therefore, passing props is a local state and not a global solution for that. |
| Zemuldo Blog - Patterns For Testable React Components | (Zemuldo, 2019) introduces a pattern named decorated components to make testing easier in react components. In fact, this is the first pattern mentioned with testing. |
| Discovering patterns with React hooks | (Pekala, 2019) |
| The ReactJS Controller View Pattern | The controller view pattern introduced by (Ray, 2015) is used to delegates the responsibility of handling the state change to a single component. |
Seven patterns by example: The many ways to type="radio" in React |
(Deekens, 2017) focuses on the radios input type and based on the HTML input, the author starts to compose the reactjs patterns around it. |
| The React + Redux Container Pattern | (DeBenedetto, 2016) |
| React Component Types: A complete Overview - RWieruch | The complete guide of a reactjs component by (WIERUCH, 2019) goes from the create react class style (the first approach of the library), using mixins as a way to share code between components, ES6 classes and higher order components. In the second part the functional approach is introduced (as this is the latest and recommended way to write reactjs code). All in all, the complete guide shows the reactjs evolution through time and how new javascript features improved the library style of code and gave different approaches to solve common problems. |
| Production-Level Patterns for React Hooks | FullStack Labs | (Burdette, n.d.) introduces the idea of effects instead of life cycle events (as reactjs used to be before hooks), in his approach the to-do app is used to re-factor the code from a class component to a functional component that uses hooks to share logic and separate concerns. |
| A Model View Controller Pattern for React - Test Double | Our Blog | (Groshong, 2019) uses the same idea as (Burdette, n.d.) to use MVC in reactjs. The difference here is that (Groshong, 2019) goes in detail about why MVC. |
| Provider Pattern in React using React Context API | (Thakur, 2019) gives an introduction to the provider pattern. The author explains the concept of the provider pattern and why it exists (prop-drilling). |
| Using the Adapter Design Pattern With React | SendGrid | The pattern adapter in reactjs presented by (Team, 2018) introduces a pattern that aims to decouple the source data from the presentational layer. As the author states “Eventually, I decided that having the view so tightly coupled to the API was a poor decision.”, therefore, using the adapter pattern, offers the following benefits: reduced coupling, easier maintenance, the view layer focused on only the presentational aspect, updates to changes in the API becomes easier as there will be only one place to change. |
| Dependency injection · React in patterns | (Tsonev, 2020) uses the dependency injection term to describe how reactjs pass props between components, in this sense, the dependency in a component is what in injected by the consumer. |
| AngularJS Patterns in React | Greg Babiars’s Blog | (Babiars, 2019) translates angular features, such as filters, directives, themes and slots, to its corresponding code in reactjs. |
| Global listener patterns in React - Advanced Web Machinery | (Sallai, 2016) provides patterns used in react to listen and remove listeners to global events. The first example uses the state to keep track of the listeners and also to remove them once the reacjs component has been unmounted, as pointed by the author, this approach requires three reactjs life cycle methods , otherwise it might produce undesirable behavior. An alternative to that is a simpler approach that relies on the window object to register and remove the listener. |
| Level up your React architecture with MVVM - COBE | (Vincijanovic, 2018) introduces the MVVM pattern using reactjs, the pattern consists of separating the controller of updating the view with the responsible to control the update. This is the first time the MVVM appears in this list, which can open for further questions about the MVVM on reactjs. |
| React patterns | React and Ramda patterns | (Konrády, 2018) expoes code snippets to bring the functional approach to reacjs, ramda is a javascrpt functional library. The reactjs is focusing on functional approaches as well (hooks for example), but the approach is different, given the fact that reacjs wasn’t created with functional from scratch. |
| Friday Frontend: New React Patterns | (Ball, 2019) is a collection shared by the author with different tips around the reactjs ecosystem, it doesn’t focus on any specific subject, but it refers links to patterns such as hooks and recursive reactjs components. |
| React’s State Reducer Pattern - DSC Engineering | (Matt, 2019) |
| The Unstated React Service Pattern - HMH Engineering | (MacDonald, 2020) describes the context pattern as an alternative to redux, mobx and apollo link state. The presented alternative is to use stated to manage the global state in reactjs. |
| Best Practices With React Hooks — Smashing Magazine | (Adeneye, 2020) dives into the details of reactjs hooks, for a beginner point of view and also for an intermediate developer that already knows hooks but wants to level up the understanding of the subject (section “hooks best practices”). |
| 15 React Best Practices You Need to Follow in 2020 | (Priya, 2020) gathered 15 best practices that reactjs developers should follow, therefore, in those practices no specific pattern was mentioned. |
| React Patterns - Render Callback | Lenny’s Blog | (Crespo, 2020) presents the callback render as an alternative to render props, which has the same intent, the difference relies in the callback itself. Whereas the render props renders a given prop, the callback renders a function that is invoked before rendering. |
| Redux design patterns & Redux sauce | (Frias, 2020) is a source around the redux and redux sauce and how the author used the flux pattern implementation. |
| React Hooks, the rebirth of State Management and beyond. | (Linsley, 2020) presents his experiments with reactjs hooks its usage with state management. |
| 8 no-Flux strategies for React component communication | (Farmer, 2020) shows 8 different strategies to communicate data between reactjs. Even though the alternative claims to be an alternative to flux (the implementation most known is redux). Those alternatives are: props, instance methods, callback functions, event bubbling, parent component, observer pattern, global variables and context. |
| BLoC Pattern with React Hooks — magarcia | (Martin, 2020) BLoC stands for Business Logic Component. The focus of BLoC is to remain environment and platform independent, use exclusively observables and also contains business logic. The pattern was created to support angular dart and flutter, but the author suggests that it can be applicable to reactjs as well. |
| Getting to Know the Redux Pattern | DotNetCurry | (missing reference) offers an approach to the redux pattern introducing the flux (which is the pattern definition - one way data flow) and also exposes a few examples in how to use it as a pure library (no reactjs). The content presented is a base to developers that want to understand how redux works and where it come from. |
| Clean Code vs. Dirty Code: React Best Practices - American … | (West, 2017) introduces the idea behind clean code and also its counter parts “dirty code”. The content is a set of best practices guide instead of a clear pattern implementation. |
| ReactJS - GeeksforGeeks | (GeeksforGeeks, 2020) is a material created for beginners, it gives the foundation of reactjs, how it works, what it is, the naming and conventions. The material is recommended as a first approach to the reactjs ecosystem. |
| Reusable Code In React: Inheritance, Composition, Decorators and … | (McCormick, 2020) goes around the oriented object programming style for sharing code, such as inheritance, composition and decorators. Besides that the mixins pattern is taken as a “deprecated” way for sharing code in favor of hooks. |
| Killing Switch Statements in React with the Strategy Pattern | (CHEETHAM, 2020) presents an alternative to switch statements, as mentioned by the author, the switch statement in this case was a smell and with maintainability issues. |
| A state management pattern for Ionic React with React Hooks | (Lynch, 2020) uses reactjs hooks to replicate the redux library behavior. |
| Advanced React Concepts | React Resources | (Heruc, 2020) is a collection of reactjs resources about advanced usage of reactjs. |
| Reactjs application development tips | Reactive | (Dere, 2020) |
Web almanac css
Web almanac (archive contributors, 2020) is a research that focus on the web features used in the wild.
Dev patterns
Dev patterns seems to be the next generation for this blog post, it expands the focus and what is covered here. Not only react, but focused on the web ecosystem.