Table of contents
Creating web firebase app (browser based not server)
The content here is under the Attribution 4.0 International (CC BY 4.0) license
Firebase is a service that started as a real time database and expanded the services as it grew. The real time database provides a integration for sharing data in real time with no need to set up an infrastructure. This post aims to cover the web app creating in order to generate the javascript object needed to configure the javascript SDK. Be aware that the javascript SDK (Software Development Kit) used in this post is not the Nodejs, rather, the focus is in the client side only.
Requirements
- A google account
- Javascript basic experience
Creating the web app
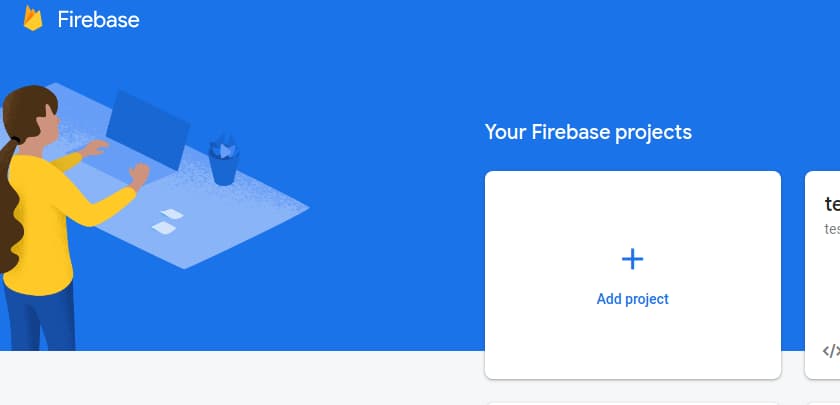
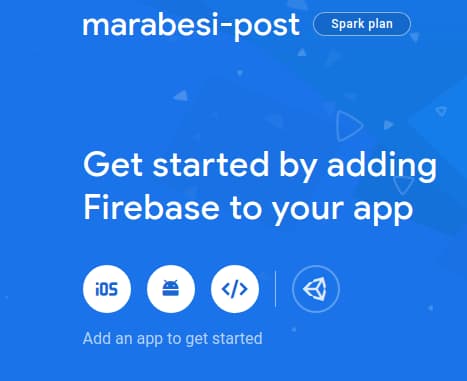
The first step to create the web app is to go to the firebase console, and hit the plus button.
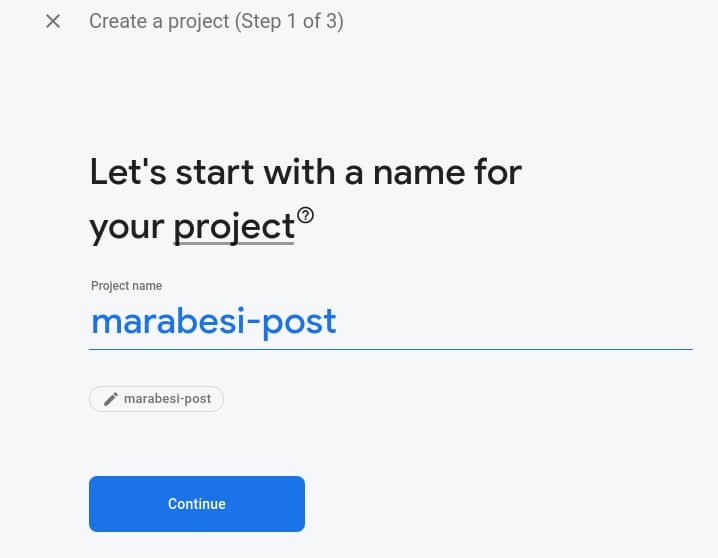
The project requires two steps to be filled in order to be created: project name and analytics. Therefore, if analytics is selected, there will be a third step to configure the analytics settings.
Next up, choose a project name. It will be used to generate the project unique name and related information.
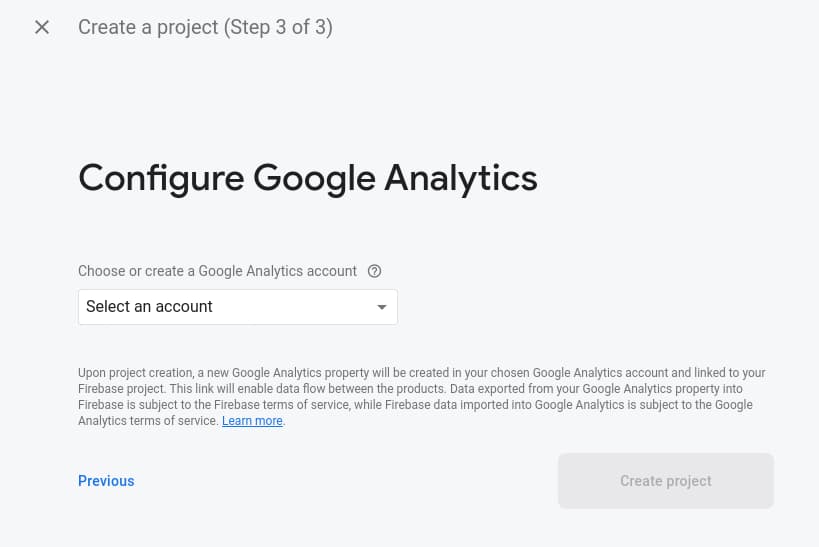
The next step is optional, but it comes enable by default. The analytics part of the project is used to track usage and different stats.
Select an analytics account if one you might want already exists or create a new one directly in the dropdown click in on “Create a new account”. The last step is to hit “Create project”, and it will take a few seconds to finish.
Once it is done, “Continue” button redirects to the created project dashboard page.
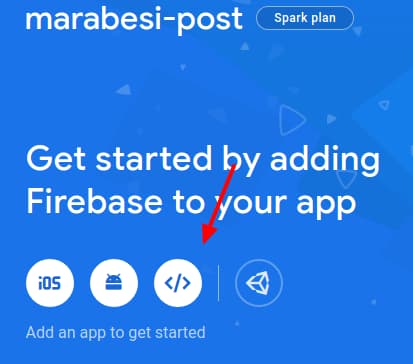
Finally the next step is to choose the web platform to create the credentials for the project.
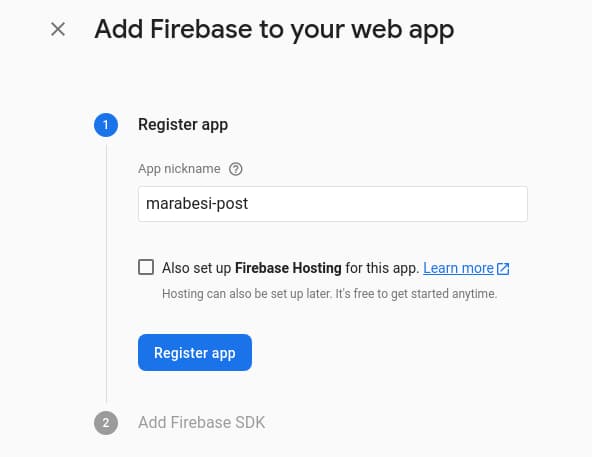
The web app also needs a name. This step is required as a single firebase project can have multiple applications. This post is focused on web app, but it is possible to create an android project or unity as well, each with its own name.
The checkbox hosting is optional and by default it comes unchecked. For this post I left as it is and hit the “Register” button.
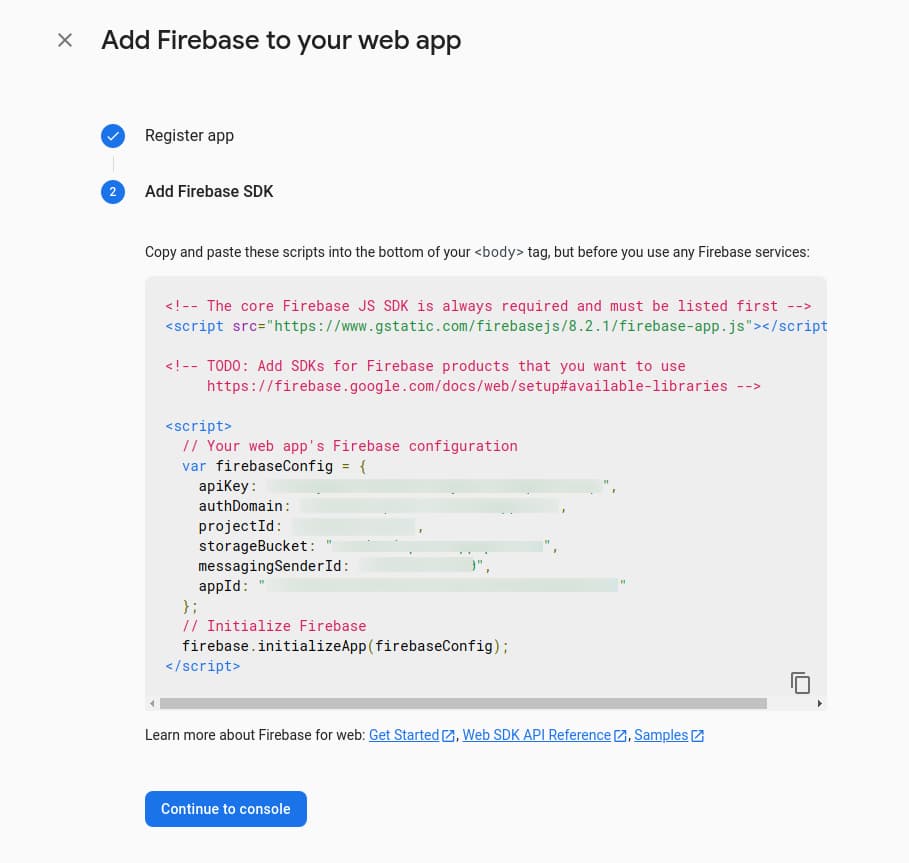
Finally we have our credentials. The javascript object can be used in any client application. Hitting “Continue to console” redirects to the console dashboard, but this time it lists the created project as well.