Table of contents
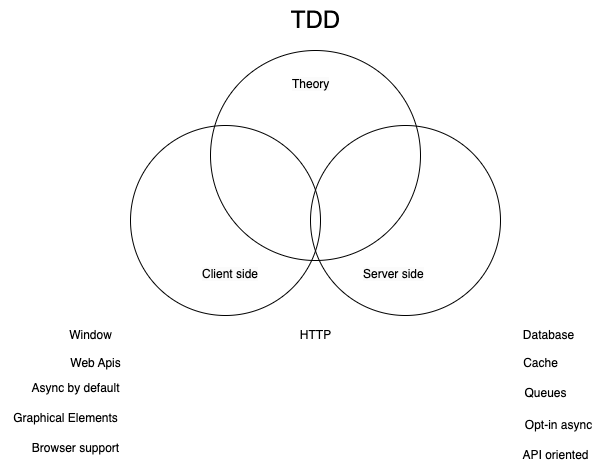
The differences between frontend and backend
The content here is under the Attribution 4.0 International (CC BY 4.0) license
TDD as a practice does not differentiate client-side applications from server-side applications. Writing tests first is a practice that goes beyond that. Investigating the literature on that topic shows that the first books that came out were in Java, which is also known as a server-side language that happens to support some of the client-side features. However, as TDD became ubiquitous to other stacks, the differences between server and client started to become more apparent.
A space dedicated for Test-Driven Development
This blog hosts a dedicated space for TDD-related content, where you can find posts that explore the concept of TDD, its benefits, and how it can be effectively implemented in software development workflows.
For some, the idea of testing client-side applications is a waste of time, and there is no need to invest time in it, as the user interface that is built is just an “implementation detail.” I would attribute such misunderstanding to one of the books that is a reference in software architecture: Clean Architecture by Uncle Bob. In the book, the UI is treated as something not important and doesn’t deserve attention. The book was released in 2017, and since then, the industry has evolved. The reality is that the client-side applications started to have a set of tools to write tests first just for them.
QUnit, for example, is the testing framework for jQuery, one of the most popular libraries to date. jest/mocha for more recent applications and jasmine for the angular ecosystem. ReactJs and testing-library became the power duet for writing testable code in the front end. VueJs and Angular also have a representative ecosystem.

It is also necessary to understand that server-side applications have different roles and responsibilities compared with client-side applications. The client side is often interested in responsiveness, browser APIs, async state, and avoiding freezing, whereas server-side applications are interested in the interaction with the storage system, HTTP requests, and queues.